Hi,
As my app gets more complicated, I am starting to us dropdown menus (which are great by the way!) to declutter the main menu.
My question is, when a user is in a page that is under that menu, the menu tab is not highlighted. Am I overlooking something or is that as designed?
Example Screenshots
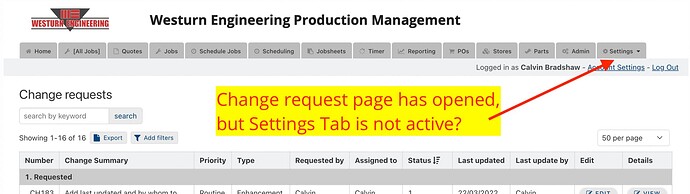
For example, here I am in the change requests page, under settings menu;
It would be more consistent with my other tabs, if I had a way of highlighting that menu tab, like my other tabs are;
With more and more of my pages being nested under a menu, a highlighted menu tab would help users navigate.
Any ideas or guidance on this would be greatly appreciated.
I’d guess this could be achieved with CSS but I’m not a coder  - If no one jumps on this thread, there are a few chaps I could highly recommend.
- If no one jumps on this thread, there are a few chaps I could highly recommend.
You can contact via the expert network.
https://knackhq.knack.com/expert-network#expert-directory/
They are excellent CSS and JavaScript developers:
Sunny Singla (S&T Consultancy - India  )
)
Johnny Parsons (KnackMods - U.K.  )
)
Ian Crowe (Knack Pros - USA  )
)
2 Likes
Thanks Carl - I was not even aware of the directory, awesome.
I was close with CSS, for example this is how I format my active tabs;
Current css for active tabs
/* active tab and icons */
#app-menu-list > li.is-active > a { background-color: rgb(239, 241, 243); padding-bottom: 7px !important; margin-bottom: 0px !important; font-size: 100%; font-weight: bolder;
border-style: solid; border-top-width: 1px; border-left-width: 1px; border-right-width: 1px; border-color: #bcbcbc; }
#app-menu-list > li.is-active > a > span > i {color: #af2d2d; }
My challenge is working out how to tell the tab to be the active tab when I am on a page within that menu. Sort of hoped it would be automatically done by the menu if a page was called from it.
I might even log a support ticket, and then if no joy, will contact an expert.
Thanks again.
Calvin.
Hi @Calvin_B - I suggest reaching out to those I recommend rather than creating a ticket to Knack, they don’t support custom code. 
1 Like
Thanks @CarlHolmes
Sorry, I may not have worded that very well, what I meant to say was that I hoped the tab would have been marked as active if the page was called from it (and get style #app-menu-list > li.is-active ) as part of the normal UI, so was going to ask support is that working as designed. Then if there is no plan to make that work, I would contact an expert for some coding on that.
Totally understand custom code is not supported. 

1 Like
Hi Calvin
Is this the sort of thing your trying to achieve ?
Or are u wanting the primary tab still highlighted when a sub menu selection has been chosen ?
Ray
Hi @RayWindlow47079 thanks for taking the time to respond, and for the screenshots.
Yes! All I am wanting the the Primary tab for the dropdown menu to be highlighted, when a page in that dropdown menu item is opened. Does that make sense?
Screenshots:
.
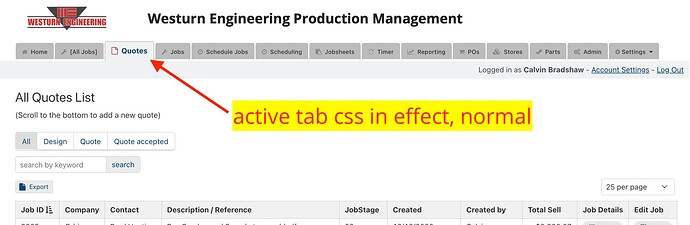
Example normal page highlighted (a page is active from the top menu)
.
.
.
Then if a user clicks on a page in the dropdown
.
.
.
It would be great to show the Setting tab as active
.
.
.
I hope that describes what effect I am after
My challenge is working out how to tell the tab to be the active tab when I am on a page within that menu. And as I mentioned, I sort of hoped it would be automatically done by the menu if a page was called from it?
Any guidance appreciated.
Thank you.
Hi there! Did you ever find a solution to this?
Hi. No, i didnt. Sorry about that.
Hi @Calvin_B and @Quynh-Tram
Here is the CSS to add to your CSS pane in the builder:
.kn-dropdown-menu:has(.is-active) .kn-root-dropdown{
background-color: white;
}
.kn-dropdown-menu:has(.is-active) .kn-root-dropdown .nav-dropdown-link{
color: #0035ff;
}
You can change the colours to whatever you want.
Craig
3 Likes
Thanks to this thread we finally got this sorted. We’ve been saying we need to this to drop-down menus for months but just never found the time.
Thanks
1 Like
Thanks Craig! Worked perfectly - sorry for belated thanks! I implemented it immediately and thought I had responded with a thanks, but had not!
Awesome work!
1 Like